有时候,在某些word主题中,后台编辑的文章里的代码,在前台显示会有一些错误。
这是因为,WordPress中会默认会自动转义一些字符,如将“–”转义为“-”
即Wordpress 会自动修正,把源代码中的所有半角符号自动修正为全角符号,防止外部源代码在网页上运行。
解决方法
移除wptexturize()函数
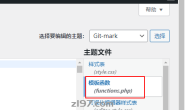
WordPress作怪的函数就是wptexturize(),点这里查看WordPress官方说明。既然如此,那就移除它。将下面的代码加入主题的funtions.php文件的最后一个 ?> 中:
//取消内容转义 remove_filter(‘the_content’, ‘wptexturize’);
//取消摘要转义 remove_filter(‘the_excerpt’, ‘wptexturize’);
//取消评论转义 remove_filter(‘comment_text’, ‘wptexturize’);
删除WordPress程序文件中相关代码
修改wp-includes/formatting.php文件,找到:
// static strings $curl = str_replace($static_characters, $static_replacements, $curl); // regular expressions $curl = preg_replace($dynamic_characters, $dynamic_replacements, $curl);
把$curl 开头的两句代码注释掉,改为:
// static strings //$curl = str_replace($static_characters, $static_replacements, $curl); // regular expressions //$curl = preg_replace($dynamic_characters, $dynamic_replacements, $curl);
也可以安装 Quotmarks Replacer 插件实现同样的效果。
更改编辑器默认视图为HTML/文本
WordPress默认的是,在后台新建文章后,编辑器就自动跳转到“可视化”视图。如果我们更改编辑器默认视图为HTML/文本,就不会因为要切换模式而导致代码转义了。
将以下代码添加到主题的functions.php文件里即可实现:
add_filter(‘wp_default_editor’, create_function(”, ‘return “html”;’));